Cara Membuat Spasi – Beberapa saat yang lalu saya sudah share mengenai bagaimana mengatur ukuran gambar di HTML, kali ini saya akan share bagaimana membuat spasi di HTML. Komponen ini adalah salah satu yang harus anaknongkrong ketahui karena dalam membuat sebuah website, tentunya kamu harus membuat kenyamanan bagi para pembaca atau pengunjung di website tersebut. Bagaimana membuat jarak pada tulisan supaya lebih terlihat menarik dan mudah untuk dibaca.
Cara Membuat Spasi di HTML
Ada berbagai macam cara yang bisa kamu gunakan untuk membuat spasi di HTML. Berikut ini beberapa cara yang bisa kamugunakan sesuai dengan kebutuhan website.
1. Menggunakan
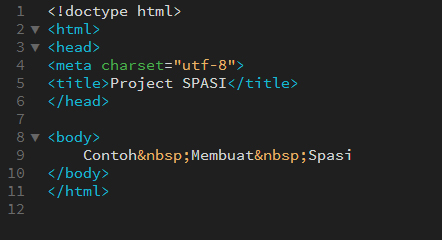
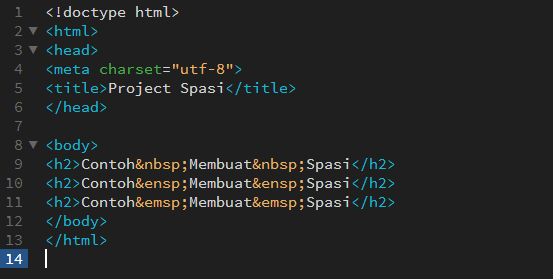
Cara pertama untuk membuat spasi di HTML adalah dengan menggunakan kode atau non breaking space. Kode spasi HTML yang satu ini memiliki nilai sebanyak satu spasi. Maksudnya adalah setiap kode yang kamu tulis berarti sama dengan kamu mengklik satu kali tombol spasi. Berikut ini script atau kode penggunaan

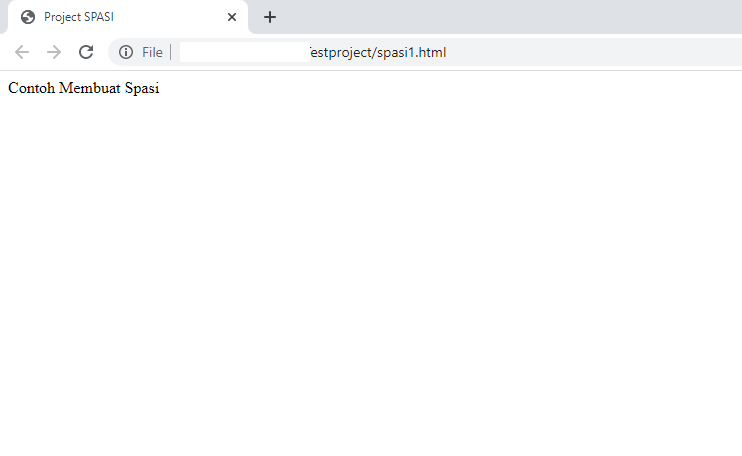
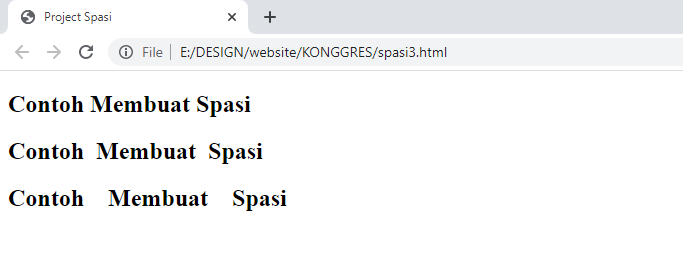
Berikut ini hasil dari script atau kode diatas:

Perlu kalian ingat berapa kalipun kalian mengklik tombol spasi di keyboard maka hasil yang akan ditampilkan tetaplah satu spasi. Hal tersebut karena HTML hanya mengenali satu kali klik untuk spasi. Tapi, jika kalian ingin menggunakan spasi lebih dari satu untuk pemisah antar kata, kalian bisa menggunakan script tersebut.
2. Menggunakan  
Cara yang kedua untuk membuat spasi di HTML adalah dengan menggunakan kode  . Lalu, apa bedanya dengan cara yang pertama? Kode hanya memberikan jarak antar kata sebanyak 1 spasi sedangkan kode   dapat memberikan jarak antar kata sebanyak 2 spasi sekaligus. Jadi, kamu tidak perlu mengetikkan kode sebanyak 2 kali jika ingin memberikan jarak 2 spasi, kamu hanya perlu mengetikkan kode   sekali saja.
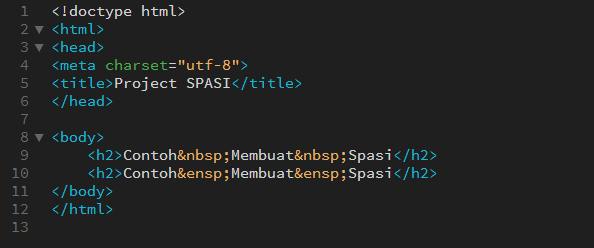
Berikut contoh penggunaan  

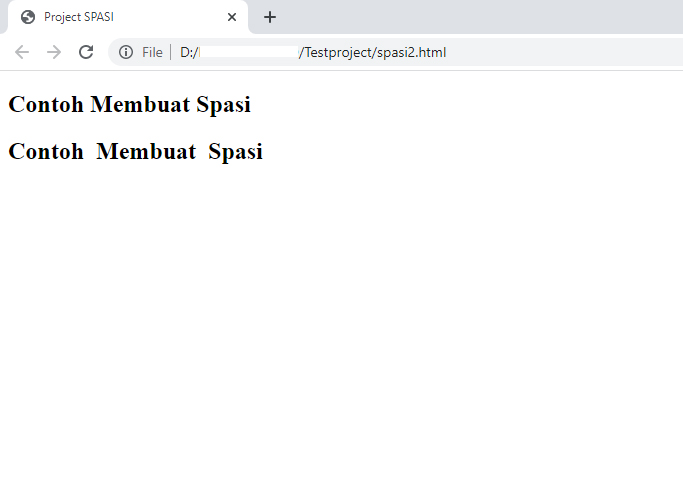
Berikut hasil dari script diatas :

Pada baris pertama dan kedua pada gambar memiliki jarak antar kata yang berbeda. Dari situ anaknongkrong bisa membedakan antara 2 kode spasi tersebut.
3. Penggunaan  
Cara berikutnya untuk membuat spasi di HTML adalah dengan menggunakan kode  . Jika kode mempunyai nilai sama dengan satu spasi dan kode   memiliki nilai sama dengan dua spasi, maka ada juga kode spasi pada HTML yang memiliki nilai lebih dari itu. Menggunakan   maka akan membuat jarak antar kata sama dengan empat spasi.
Penggunaan kode   tentunya akan sangat meringkas penggunaan kode pada HTML. Untuk membuat jarak antar kata yang lebih lebar maka kamu cukup mengetikan satu kode saja tanpa harus mengetiknya secara berulang. Berikut ini contoh penggunaannya.

Berikut ini hasil dari script diatas

diatas terlihat sekali perbedaanya antara ketiga jenis spasi. Yang perlu kamu ingat adalah kode dapat mempengaruhi pemotongan tiap bari, namun kode   atau   tidak akan mempengaruhi pemotongan baris.
Sekian artikel kali ini yang membahas tentang bagaimana caranya membuat spasi di HTML dengan sangat mudah. Kalian bisa memilih dari keempat cara di atas sesuai dengan kebutuhan. Semoga artikel ini dapat membantu dan bermanfaat bagi Anaknongkrong.
Siapin Kopinya sambil mencoba ya !

