Mengatur gambar di HTML – pada artikel sebelumnya saya pernah membahas mengenai HTML5 dan juga Struktur dasar HTML, sekarang saya akan share bagaimana cara menhatur ukuran gambar di HTML dengan mudah.
Sebagai seorang pemula dalam membuat web, dan ini yang dulu yang pernah saya alami juga pastinya akan menemui beberapa kesulitan. Salah satunya adalah bagaimana cara membuat sebuah gambar bisa ditampilkan dengan ukuran yang proporsional.
Pada dasarnya, saat memasukkan gambar di HTML, pasti gambar tersebut akan memenuhi satu halaman dan tentunya hal itu akan sangat mengganggu.
Jadi, untuk mempercantik atau memperindah halaman web tentunya gambar yang dimasukkan harus sesuai dengan ukuran yang Anda inginkan. Lalu, apakah bisa HTML mengubah ukuran gambar sesuai dengan keinginan? Anaknongkrong akan temukan jawabannya pada artikel kali ini.
Cara Mengatur Ukuran Gambar di HTML
Ada beberapa cara yang bisa kamu gunakan untuk mengatur ukuran gambar di HTML. Kamu bisa mengaturnya secara langsung di dalam tag <img> atau kamu bisa menggunakan tambahan tag <style> atau CSS. Sebelum mengatur ukuran gambar, kamu harus tahu atribut dalam memasukkan gambar di HTML.
Untuk memasukkan gambar di HTML tentunya Anda membutuhkan tag <img>. Nah, nantinya kamu bisa mengatur ukuran gambar di dalam tag img ini. Simak dan coba juga dipraktekkan cara dibawah ini.
1. Cara Pertama
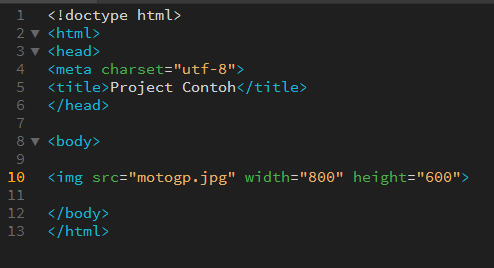
Cara pertama untuk mengatur ukuran gambar di HTML adalah dengan menggunakan atribut width dan height di dalam tag <img> atau gambar. Berikut ini script yang bisa kamu tuliskan:
<img src="motogp.jpg" width="800" height="600">Untuk source code lengkapnya seperti dibawah ini

Keterangan:
- src adalah tempat atau direktori file gambar Anda berada
- width adalah ukuran lebar dari gambar.
- height adalah ukuran tinggi dari gambar.
- Ukuran gambar berupa piksel.
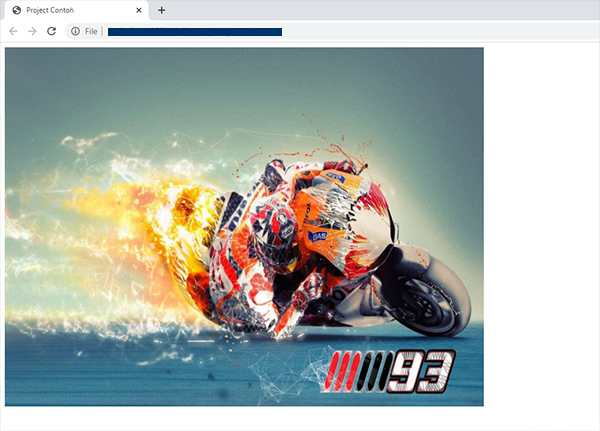
Berikut hasil dari source code diatas.

2. Cara Kedua
Cara kedua untuk mengatur ukuran gambar di HTML adalah dengan menggunakan CSS atau tag <style>. Ada 2 versi yang bisa kamu gunakan. Anda bisa menggunakan tag <style> di luar tag <img> atau kamu bisa menggabungkannya menjadi satu.
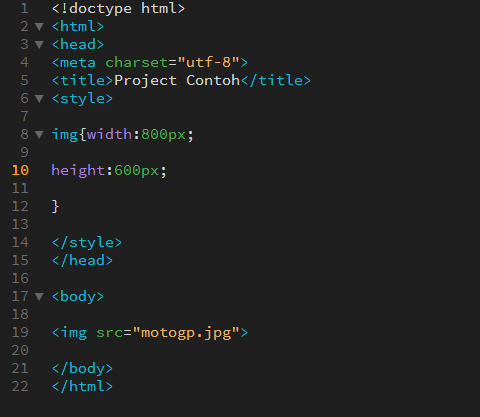
Berikut ini contoh script tag <style> yang terpisah:

Keterangan:
- img pada style berfungsi untuk memanggil tag <img>
- pastikan tag <style> berada sebelum tag <body>
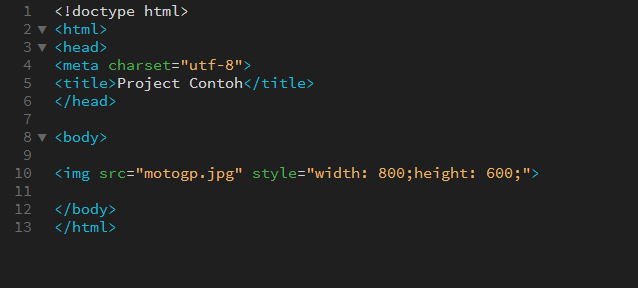
Sedangkan ini adalah contoh script tag style yang digabung:

Kamu bisa memilih diantara keduanya. Di dalam tag <style>, kamu tetap memasukkan width dan height yang sesuai dengan gambar yang Anda inginkan. Atribut width dan height selalu didefinisikan dalam bentuk satuan piksel. Namun, kamu juga bisa mengaturnya dengan satuan %. Jika kamu tidak memasukkan ukuran pasti, maka gambar akan memenuhi halaman webmu dan tentunya halaman webmu menjadi kurang menarik.
Sekian artikel kali ini yang membahas tentang bagaimana cara mengatur ukuran gambar di HTML. Ada dua cara yang bisa kamu gunakan dengan sangat mudah. Semoga artikel ini dapat membantu dan bermanfaat bagi Anaknongkrong. Nantikan tutorial selanjutnya.

