Struktur Dasar HTML – Pada postingan sebelumnya saya pernah membahas mengenai HTML5, kali ini saya akan membahas terlebih dahulu struktur dasar HTML sehingga anaknongkrong bisa langsung mengenal dan mencobanya.
Pada HTML, setidaknya ada 3 elemen yang membentuk struktur dasar setiap halaman HTML, yaitu HTML, HEAD, dan BODY. Ketiga elemen ini selalu didahului oleh deklarasi DOCTYPE. Disini kita akan bahas masing-masing berdasarkan urutan didalam halaman HTML. DImulai dari yang paling atas, yaitu DOCTYPE.
Struktur Dasar HTML Yang Benar
Sebelum memulai, mari kita lihat dulu contoh dibawah ini yang menampilkan struktur dasar HTML secara keseluruhan agar penjelasan saya bisa mudah dicerna.
<!DOCTYPE html>
<html>
<head>
<title>Judul website</title>
</head>
<body>
<p>Konten utama website</p>
</body>
</html>DOCTYPE

Bukan elemen, bukan tag. DOCTYPE semata-mata adalah sebuah deklarasi atau pemberitahuan kepada browser mengenai jenis dokumen. Tujuannya agar browser bisa menampilkan dokumen dengan benar.
Cara penulisan DOCTYPE tergantung dari versi HTML yang dipakai pada dokumen. Untuk HTML5, penulisan deklarasinya sangat sederhana jika dibandingkan dengan HTML 4.01. Contoh di atas menggunakan HTML5, sedangkan penulisan DOCTYPE untuk HTML 4.01 seperti berikut:
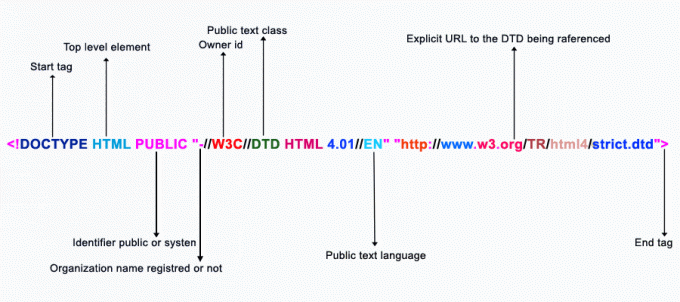
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>Karena terlalu panjang, deklarasi DOCTYPE HTML 4.01 ini mungkin hanya bisa diingat oleh orang-orang yang punya memori eidetik.

Dokumen HTML yang tidak menyertakan DOCTYPE, akan tetap ditampilkan oleh browser, tetapi browser hanya akan memperlakukannya seperti dokumen HTML yang menggunakan aturan-aturan lama. Dampaknya adalah browser tidak akan menampilkannya dengan menggunakan standar yang berlaku, melainkan teknik rendering yang disebut quirk mode yang akan membuat dokumen tampak berbeda dari yang seharusnya.
Dari sini mungkin anaknongkrong bisa sedikit mengerti ya, bahwa HTML versi terbaru yaitu HTML5 lebih menyederhanakannya dan mudah dalam penggunaannya. Itu juga salah satu hal yang jadi point ada rekan saya yang pernah melihat tutorial kenapa DOCTYPE nya panjang sekali dan apa dampaknya apabila tidak dituliskan.
Elemen HTML

Tag HTML menjadi pembuka dan penutup di setiap halaman HTML. Apa pun kode HTML yang ditulis, kode-kode tersebut harus diletakkan di dalam elemen HTML. Pada contoh di atas, elemen HEAD dan BODY diapit oleh tag pembuka <HTML> dan tag penutup </HTML>
Elemen HEAD

Elemen ini diawali dengan tag <head> dan diakhiri dengan tag </head>. Biasanya digunakan untuk menempatkan informasi tambahan yang penting bagi website tapi tidak ditampilkan oleh browser. Misalnya, kode Google Analytic, keyword, link ke CSS, dan sebagainya.
Elemen BODY

Elemen BODY ditandai dengan tag <body> yang ditutup dengan tag </body>. Elemen ini sangat penting karena konten yang ada didalamnya adalah konten yang akan ditampilkan oleh browser seperti teks, gambar, video, tabel, dan lain-lain.
Beberapa tag yang umum digunakan di dalam elemen BODY adalah tag paragraf <p>, tag gambar <img>, tag heading H1 hingga H6, tag anchor, tag list UL dan OL, dan tag tabel.
Ada sejumlah tag yang diperbolehkan di dalam dokumen HTML tapi penggunaannya tidak direkomendasikan. Contohnya, tag <b> untuk menebalkan huruf, angka, atau karakter lain. Yang dianjurkan adalah properti CSS font-weight: bold. Idealnya, kode-kode HTML hanya digunakan untuk menyusun struktur halaman, sedangkan yang digunakan untuk menghias halaman (menebalkan kata, memberi warna, melebarkan jarak antar karakter, dsb.) adalah CSS (Cascading Style Sheet).

